Blogger blog hızlandırma yöntemleri denildiğinde birçok bloggerın aklına hemen şunlar gelecektir:
◼ Responsive blog temasına sahip
olmak
◼ İyi bir hosting firmasından
barındırma hizmeti satın almak
◼ CDN kullanmak
Evet, yukarıdaki 3 madde de aslında
doğru bloğunuzun hızını etkileyebilecek yerinde ve doğru atılmış adımlar ancak
maalesef Blogger hızlandırmak için tam olarak yeterli sayılmazlar.
Blog hızlandırmak için
yapabileceğimiz çok daha detaylı, doğrudan Blogger kodlarına ve içerik
hazırlama sürecimize müdahale ederek yapabileceğimiz bazı Blogger blog
hızlandırma yöntemleri de bulunmaktadır. Ben de bu yazımda sizlere bu
yöntemleri ayrıntılı olarak anlatarak yardımcı olmayı amaçladım. İsterseniz
bloğumuzu hızlandırmamıza ve Google sonuçlarında daha iyi bir noktaya gelmemize
yardımcı olabilecek bu blog hızlandırma yöntemlerine hep birlikte bakalım.
 |
Bu arada eğer bloğunuza daha önce
hız ve performans testi yapmadıysanız, benim de sık kullandığım çevrimiçi ve
ücretsiz bir platform olan GTmetrix web sitesini kullanabilirsiniz. Bu testi
yaparak bloğunuzun güçlü ve zayıf kısımlarını görebilirsiniz.
Fotoğraflarınızı Sıkıştırın
Blog yazılarımızın içerisinde
hepimiz bol miktarda görsel kullanıyoruz. Kullandığımız görseller hem yazımız
hem de ziyaretçiler için oldukça yararlıdır. Ancak görsellerimizi sıkıştırmadan
orijinal boyutlarıyla bloğumuzda yayınlarsak, bu durum sayfa yüklenme hızımızı
ciddi biçimde yavaşlatacaktır.
Sayfa yüklenme hızı ise Google
için en önemli noktalarda biridir. Şayet bloğumuz görsellerimizin boyutlarının
büyüklüğünden dolayı yavaşsa, Google botları bunu hemen fark edeceklerdir. Bu
da zamanla arama sonuçlarında bloğumuzun daha aşağılarda çıkmasına yol açan
önemli etkenlerden biridir.
 |
Peki bloğumuzda kullanacağımız
görselleri nerede sıkıştırabiliriz? Ben bunun için uzun süredir Tinypng
sitesini kullanıyorum ve sizlere de rahatlıkla önerebilirim.
Lazy Loading Eklentisini Kurun
Lazy Loading eklentisinin bir
diğer adı da “Tembel Yüklenme” olarak geçmektedir. Adından da anlaşılacağı gibi
bloğunuzdaki görsellerin yavaş yüklenmesinin önüne geçmek için yapılmış bir
eklenti olan Lazy Loading eklentisi, ziyaretçi faresini aşağı kaydırdıkça
bloğunuza ait görselleri yükler. Yani tüm görselleri ziyaretçiye göstermek
yerine sadece o an ziyaretçinin gördüğü kısımlardaki görselleri yükler. Böylece
bloğunuzun yüklenme hızı ciddi biçimde artar. Ayrıca Lazy Loading kodu
sayesinde bloğunuzun SEO performansı da yükselecektir. Zira Google Geliştirici kılavuzunda da Lazy Load kodlarının kullanılması kullanıcılara
tavsiye edilmektedir.
Lazy Load Eklentisi Blogger’a Nasıl Eklenir?
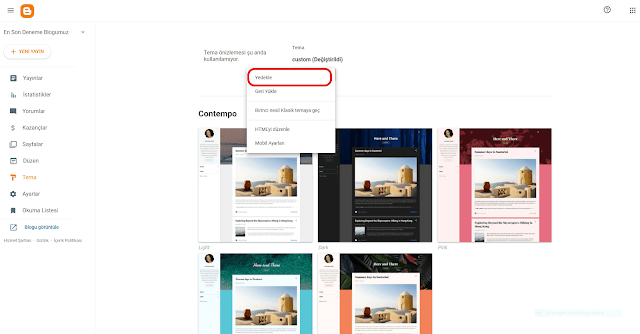
Öncelikle her zaman olduğu gibi
oluşabilecek herhangi bir tersliğe karşı mutlaka bloğumuzun bir yedeğini
almalıyız. Siz de lütfen bu adımı atlamayın!
Daha sonra bloğumuzun panelinden
Tema> HTML’yi Düzenle bölümüne yani bloğumuza ait kodların olduğu alana
giriyoruz.
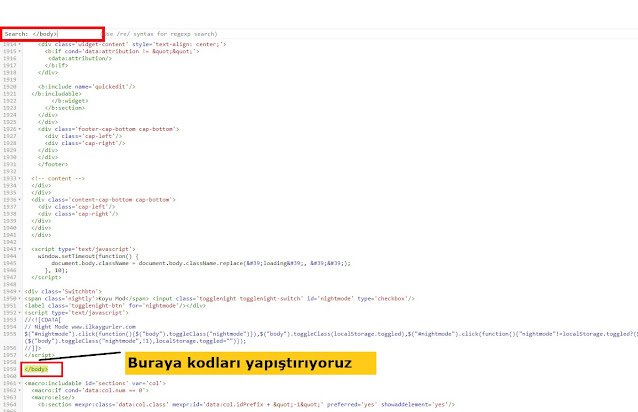
Burada CTRL + F tuşuna basarak
arama alanını açıyoruz ve arama alanına </body> yazarak bunu aratıyoruz.
Hemen ardından </body> etiketinin bir satır üstüne aşağıdaki kodları yapıştırıyoruz.
1 2 3 4 | <script type='text/javascript'> //<;b.loaded=true}).attr("src",a(b).attr("original"))}});if("scroll"!=c.event){a(b).bind(c.event,function(c){if(!b.loaded){a(b).trigger("appear")}})}});a(c.container).trigger(c.event);return this};a.belowthefold=function(b,c){if(c.container===undefined||c.container===window){var d=a(window).height()+a(window).scrollTop()}else{var d=a(c.container).offset().top+a(c.container).height()}return d<=a(b).offset().top-c.threshold};a.rightoffold=function(b,c){if(c.container===undefined||c.container===window){var d=a(window).width()+a(window).scrollLeft()}else{var d=a(c.container).offset().left+a(c.container).width()}return d<=a(b).offset().left-c.threshold};a.abovethetop=function(b,c){if(c.container===undefined||c.container===window){var d=a(window).scrollTop()}else{var d=a(c.container).offset().top}return d>=a(b).offset().top+c.threshold+a(b).height()};a.leftofbegin=function(b,c){if(c.container===undefined||c.container===window){var d=a(window).scrollLeft()}else{var d=a(c.container).offset().left}return d>=a(b).offset().left+c.threshold+a(b).width()};a.extend(a.expr[":"],{"below-the-fold":"$.belowthefold(a, {threshold : 0, container: window})","above-the-fold":"!$.belowthefold(a, {threshold : 0, container: window})","right-of-fold":"$.rightoffold(a, {threshold : 0, container: window})","left-of-fold":"!$.rightoffold(a, {threshold : 0, container: window})"})})(jQuery);$(function(){$("img").lazyload({placeholder:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYe5MEDjT6_J-F4_5PQFNIOuV6reWsHIFOiHYiAuYNNrn-iUZVUcJySHkCAxag82PemJWLSYXfNBPCHel3i2n9lbIZu264s2gbLtlb6MGNvnGfog0Dc8-wNfBXwzMFxQYS-YkAmyNhyphenhyphenA_8/s640/arlinadesign.gif",effect:"fadeIn",threshold:"-50"})}); //]]> </script> |
Son olarak ise sağ üst köşeden
“Kaydet” butonuna basarak Blogger paneline geri dönüyoruz.
Peki, kodların çalışıp
çalışmadığını nasıl anlayacağız? Bunu anlamak çok basit aslında. Bloğunuzun ana
sayfasına gelin. Sayfayı yenileyin ve yavaşça mouse ile yukarıdan aşağıya doğru
kaydırın. Ana sayfanızdaki görsellerin göz kırpar gibi yüklendiğini
göreceksiniz.
Ana Sayfanızdaki Gönderi Sayısını Sınırlandırın
Bir ziyaretçi bloğumuza ilk
girdiğinde ana sayfamız yüklenir. Ana sayfamızın yüklenme hızı ise Google
metrikleri tarafından ilk ölçülen yerdir. Ana sayfa hızımız ne kadar yüksekse
Google için de bu o kadar iyi demektir. Tabi bloğumuzu ziyaret eden kişi için
de bu çok iyidir. Çünkü kimse yavaş yüklenen bir sayfanın yüklenmesini beklemek
istemez.
Blog ana sayfamızın olabildiğince
hızlı yüklenebilmesi için ana sayfamızdaki gönderi sayımızın 4’ü geçmemesi
gerekir. Unutmamalıyız ki ana sayfada ne kadar çok gönderi varsa sayfa o kadar
geç yüklenecektir.
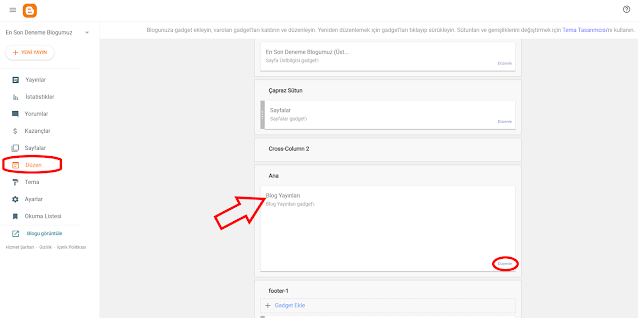
Ana sayfadaki gönderi sayımızı
sınırlandırmak için Blogger panelinden “Düzen” sekmesine girelim. Ardından da
“Blog Yayınları” bölümünün sağ alt köşesindeki “Düzenle” yazısını tıklayalım.
Açılan Pencerede “Ana Sayfadaki
Kayıt Sayısı” bölümünü 4 yapalım ve kaydettikten sonra çıkalım.
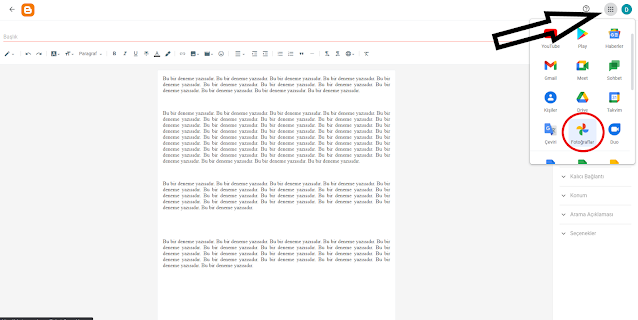
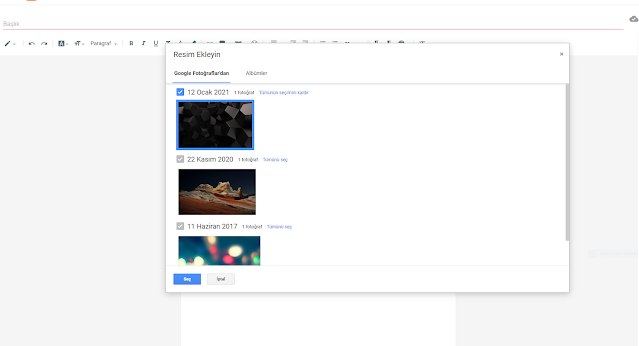
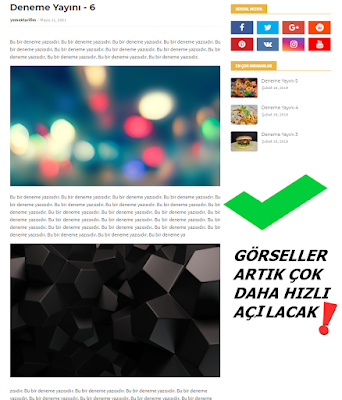
Görselleriniz İçin Google Fotoğrafları Kullanın
Görselleriniz için Google
fotoğrafları kullanın derken ne mi demek istiyorum? Burada söylemek istediğim
şey, aslında bloğunuzdaki yazılarınız için kullandığınız fotoğrafların
barındırılmasıyla, bloğunuzun barındırılmasını birbirinden ayırmanız
gerektiğidir.
Bu sayede blog yazılarınız Blogger’ın kendi barındırma hizmetinden açılırken; fotoğraf ve videolarımız “Google Fotoğraflar” barındırma hizmetinden açılacaktır. Bu da doğal olarak bloğumuzun sayfa yüklenme hızını arttıracaktır.
İşlemi daha net anlamanız için aşağıdaki görseller yardımcı olacaktır👇
Sosyal Medya Widget’larınızı Azaltın
Bildiğiniz gibi Blogger bir blog
içerisinde sosyal medya butonları koyabilmeniz için bazı hazır olarak
hazırlanmış widget’ler bulunmaktadır. Birçok blog sahibi de bunlardan
yararlanmaktadır. Ancak bloğumuza eklediğimiz her bir sosyal medya ikonu ve
bağlantısı, bloğumuzun daha yavaş yüklenmesine neden olmaktadır.
İşte tam olarak bu yüzden sık
kullanmadığınız sosyal medya bağlantı ve ikonlarını bloğunuzdan
kaldırmalısınız. Bu sayede bloğunuzun sayfa yüklenme süresi kısalabilir.
Html/Javascript Gadget’larınızın Sayısını Azaltın
Bloğumuzu özelleştirmek için
gerçekten çok kullanışlı bir yöntem olsalar da gereğinden fazla Gadget kullanmak,
bloğumuzdaki kod yükünü arttıracağı için, bloğumuzun yüklenme süresini ciddi biçimde
arttıracaktır. Bu nedenle kullandığımız Gadget’larımızdan zorunlu olmayanlar
kaldırmalıyız.
Bunun yanı sıra kullanmak zorunda
olduğumuz Gadget’larımızı da Blogger panelimizin “Düzen” bölümünden bloğumuzun
en alt bölümü olan footer alanına taşımalıyız. Bunun nedeni ise şu: Bloğumuz
yüklenirken kodlar yukarıdan aşağıya doğru açılırlar. Gadget’larımızı
bloğumuzun en alt bölümü olan footer alanına taşıyarak, bloğumuzun üst
bölümündeki kod yoğunluğunu azaltabilir ve daha hızlı bir yüklenme
sağlayabiliriz.
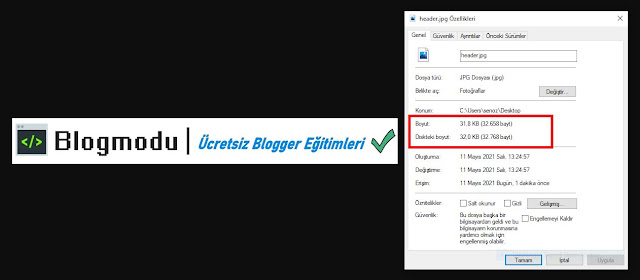
Blog Arka Plan ve Header Görselinizin Boyutlarını Azaltın
Bir üst maddede de söylediğimiz gibi
tüm web siteleri ve bloglar yukarıdan aşağıya doğru yüklenirler. Eğer
bloğumuzun header alanında kullandığımız görselin boyutu 1 mb ve üstündeyse bu
durum bloğumuzun daha yavaş olmasına yol açacaktır.
Bu yüzden yapmamız gereken header
bölümünde kullandığımız görselin boyutunun maksimum 400kb olmasına dikkat
etmemiz gerekmektedir.
Bir diğer önemli nokta ise
bloğumuzun arka plan resmidir. Kullandığımız yüksek boyutlu (2k, 4k gibi) arka
plan resimleri bloğumuzu ciddi anlamda yavaşlatacaktır. Bu yüzden blog arka
plan görsellerimizi yine 1mb altında boyutlarda ve desensiz, yani düz renklerde,
seçmemiz gerekir.
Header ve blog arka plan
görsellerimizin maksimum 400kb civarı boyutlarda olması bloğumuzun çok daha
hızlı yüklenmesini sağlayacaktır.
Blogger blog hızlandırma ile ilgili olarak şu an için sizlere aktarabileceklerim bunlardan ibaret. Ancak ilerleyen zamanlarda ben de yeni bilgiler edindikçe bunları sizlerle paylaşmaya devam edeceğim. O zaman dek hepinizi saygılar, sevgiler.


















4 Yorumlar
Çok teşekkürler. Umarım işinize yaramıştır.
YanıtlaSilAslında en çok yavaşlatan blogger kendi javascript dosyaları 1 Mb aşan boyutu ve aşırı abartlı sitenin açılmasını geciktiriyor.
YanıtlaSilElinize sağlık yazınız çok yararlı oldu.
YanıtlaSilgüzel konulardan bahsetmişsiniz, teşekkürler :)
YanıtlaSil1. Lütfen küfür veya hakaret içeren yorum yapmayın.
2. Yorumlara bağlantı (link) bırakmayın.
3. Yorumunuzun yazıyla ilgili olmasına özen gösterin.
4. Yaptığınız yorumun sorumluluğunun size ait olduğunu unutmayın.