
Blogger üst menü ekleme işlemi özellikle Blogger’in yeni temaları
ve dışarıdan eklediğimiz özel temalarla her ne kadar azalsa bile, özellikle
daha basit bir amaç için bir blog/site oluşturmak isteyenler için yine de
önemli bir işlem olarak karşımızda duruyor.
Blogger üst menü ekleme işlemi Blogger’ın eski temalarına
uygulanabileceği gibi yeni Blogger temalarında da uygulanabilmektedir. Hatta
CSS ekleyerek de bu üst menüye oldukça hoş bir görünüm de verebiliriz.
Bu yazıda hem Blogger
etiketlerini kullanarak bir yatay üst menü yapacağız hem de kendimizin yazdığı
HTML ve CSS kodlarıyla bu üst menünün nasıl yapılabileceğine bakacağız.
Bilmeyenler için zor gibi görünse
bile aslında oldukça kolay bir işlem olan Blogger yatay link menüsü ekleme
işlemini şimdi birlikte yapalım.
1. YÖNTEM: Kod Kullanmadan Blogger Üst Menü Ekleme
Blogger üst menü eklemek
için öncelikle Blogger platformundaki üst menülerin aslında birer etiket
olduğunu bilmemiz gerekir. Bunun anlamı ise şu: Menü oluşturmak için öncelikle
etiketler oluşturmamız gerekmektedir.
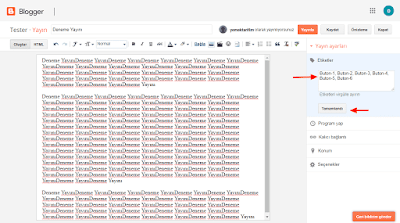
Blogger etiketi ise panelden
Kayıtlar > Yeni Kayıt yolunu izleyerek rastgele bir deneme yayını yapıp
etiketlere üst menüde kullanmak istediğimiz isimleri yazalım ve yayınla
diyelim. Aşağıdaki örnekte olduğu gibi:
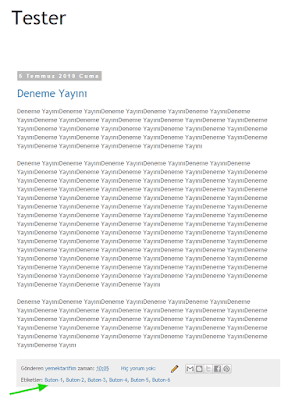
Ardından Bloğu görüntüle diyerek
bloğumuzu açalım. Yayınımızın en alt bölümüne inelim. Burada oluşturduğumuz
etiketleri göreceğiz. İlk etiketi tıklayalım.
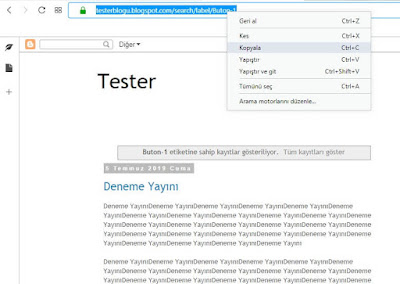
Yeni bir sayfa açılacaktır. Bu
sayfanın linkini aşağıda olduğu gibi kopyalayalım.
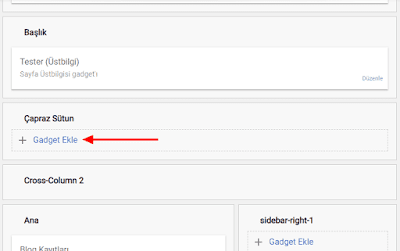
Kopyaladıktan sonra Blogger
panelimize gelelim ve Yerleşimi tıklayalım. Aşağıdaki gibi “Gadget Ekle”
diyelim.
Açılan pencereden ise yine
aşağıda gösterdiğim gibi “Sayfalar” butonuna tıklayalım.
Sayfaları tıkladıktan sonra
tekrar ufak bir pencere açılacaktır. İşte üst menü linklerimizi bu bölüme
yapıştıracağız. Bunun için öncelikle bu penceredeki “Harici Bağlantı Ekle”
yazan yeri tıklayalım. Karşımıza aşağıdaki gibi pencere çıkacaktır.
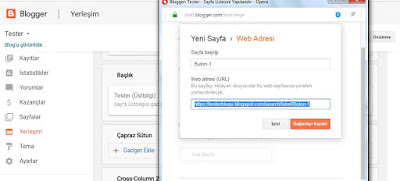
Buradaki üst boşluğa butona
vereceğiniz ismi, alttaki boşluğa ise daha önce kopyaladığımız etikete ait
linki aşağıdaki gibi yapıştıralım.
Bu işlemlerin aynısını, üst
menümüzde kaç adet buton olmasını istiyorsak o kadar kez tekrarlayalım. Diyelim
ki ben 6 adet buton istiyorum. O zaman 6 kez aynı işlemleri tekrarlamam
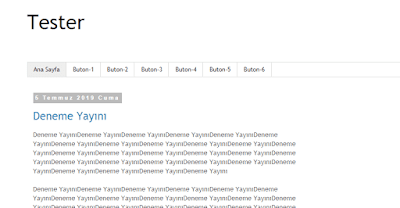
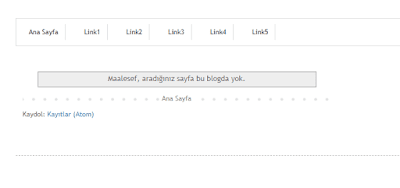
gerekli. En sonunda ise aşağıdaki gibi oldukça şık bir üst menü elde ediyorum.
Peki, bu menülere hover etkisi ve
renk vermemiz mümkün mü? Evet, mümkün. Bunun için ise yapmamız gereken Blogger
panelimizden Tema > Özelleştir yolunu takip etmektir. Özelleştire tıklayınca
aşağıdaki gibi bir ekran bizi karşılar.
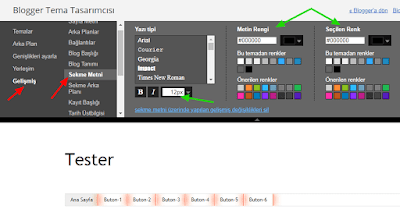
Bu ekranda soldaki menüden
Gelişmiş > Sekme Metnini tıklayarak Üst menü butonlarımızın büyüklüğü, rengi
ve yazı tipine karar verelim.
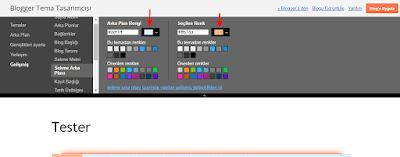
Bu bölümü ayarladıktan sonra yine
Gelişmiş > Sekme Arka Rengine gelelim. Buradan butonlarımızın arka plan
rengi ile Mouse ile buton üstüne gelindiğinde butonun alacağı rengi isteğimiz
gibi ayarlayalım. Örneğin aşağıdaki gibi yapabilirsiniz.
İşte herhangi bir kod kullanmadan
Blogger üst menü yapmak bu kadar basit.
Blogger yatay üst menü görünümümüzün son hali ise aşağıdaki gibidir:
Ancak yazılarımızın bu menülerin
içinde olması için her yayınımızda menü etiketlerimizi kullanmamız gerektiğini
unutmamalıyız.
Eğer ben anlamadım diyorsanız aşağıdaki videomdan da Blogger üst menü eklemenin yapılışını izleyebilirsiniz.
2. YÖNTEM: Kod Kullanarak Blogger Üst Menü Ekleme
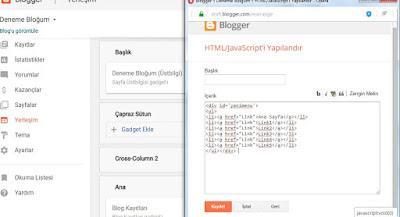
Blogger yatay üst menü ekleme için bir diğer yöntem ise kodları kullanmaktır. Kodlama bilmiyorsanız da endişelenmeyin çünkü size kodları aşağıda zaten vereceğim. İsterseniz başlayalım.
Öncelikle bize HTML ve CSS kodları gerekecektir. HTML kodlarını menüyü oluşturmak için; CSS kodlarını ise menümüzü stilize etmek yani, renk ve şekil vermek için kullanacağız.
HTML kodlarımız aşağıdaki gibidir. Önce bunları aşağıdan kopyalayalım.
<div id='yenimenu'>
<ul>
<li><a href="Link">Ana Sayfa</a></li>
<li><a href="Link">Link1</a></li>
<li><a href="Link">Link2</a></li>
<li><a href="Link">Link3</a></li>
<li><a href="Link">Link4</a></li>
<li><a href="Link">Link5</a></li>
</ul></div>
<ul>
<li><a href="Link">Ana Sayfa</a></li>
<li><a href="Link">Link1</a></li>
<li><a href="Link">Link2</a></li>
<li><a href="Link">Link3</a></li>
<li><a href="Link">Link4</a></li>
<li><a href="Link">Link5</a></li>
</ul></div>
İkinci aşamada ise aşağıdaki CSS kodlarını kopyalayalım.
#yenimenu ul li{
font-size:100%;
list-style-type: none;
display:inline;
padding:0px;
margin:10px;
border:0px solid;
}
#yenimenu li a{
color:#000000;
}
#yenimenu li a:visited {
color: #c00000;
}
#yenimenu li a:hover {
color: #c00000;
}
Kodları kopyaladıktan sonra yine Blogger panelimize geçelim. Tema > HTML’yi düzenle diyelim. Ardından ise açılan kod ekranında Ctrl+F’ye basarak arama çubuğunu açalım. ]]></b:skin> kodunu aratıp bulalım. Bu kodu bulunca hemen üzerine yapıştıralım.
Temayı kaydet dedikten sonra
Bloğumuzu açalım bakalım nasıl görünüyor.
İşte Blogger üst menü ekleme
işlemi aslında bu kadar kolay. Umarım işinize yaramıştır. Sevgiler, saygılar.





















11 Yorumlar
Hocam çok işime yaradı faydalı bilgiler vermişsiniz. Emeğinize sağlık.
YanıtlaSilBen teşekkür ederim ne demek.
SilUsta sizin kullandığınız menünün kodlarını paylaşmanız mümkün mü? Güzel duruyor hoşuma gitti
YanıtlaSilMerhabalar, bu komple ücretli bir tema kardeşim. Bu yüzden paylaşmam mümkün değil. Eğer temayı merak ediyorsan elegance tema olarak aratabilirsin.
SilCihan CÜRE bu tema Elegance Minimal Blogger Template
Silbilgi için teşekkürler. Peki üst menüyü oluşturduk isim verdik. Bu üst menü için Açılır menü yapmak ve üst menünün içeriğini nasıl dolduracağız? mesela link 1 tıkladık nasıl açılmasını ve içinde bilgiler barındırmasını sağlayabiliriz?
YanıtlaSilMerhabalar, açılır menü için biraz daha html ve css gerekecektir. Menü içindeki alt butonları da tıpkı ana menü gibi linklerle sayfa ya da etiketlere bağlamanız gerekiyor. Çok zor değil. Bununla ilgili bir yazı yazacağım merak etmeyin.
SilMerhaba,
YanıtlaSilFaydalı içerik için teşekkürler. Bu üst yatak sekme butonunu direkt olarak sayfalar sekmesinden ekledim.
Benim merak ettiğim soru ise şu: şimdi sizin eklediğiniz buton 1 sekmesine tekrardan bir yayın ilave eklemek istediniz. Buraya eklerken ana sayfaya eklenen bir yayın girişi yapma ekranı yok. Tek A4 gibi hepsini o A4'e sığdırmamız gerek gibi. Yani başlığı olan yeni bir açılır pencere yapılmıyor. Bunu nasıl yapabiliriz. Bu konuda da bildiklerinizi paylaşabilirseniz, çok memnun olurum.
İyi günler.
Öncelikle iş yoğunluğumdan dolayı geç cevabım için kusura bakmayın. Sorunuza şöyle yanıt vereyim: Açılır menüler, drop down menü de deniyor, için CSS kodları eklemek gerekli. O bambaşka bir yazı konusu. Ancak düşünüldüğü kadar zor değil. Yakın zamanda bununla ilgili bir yazı yazacağım. Bir de şunu ekliyeyim: Dikkat ettiyseniz benim eklediğim "Buton 1", "Buton 2" gibi bölümler sadece tıklanabilen bir buton. Bunun nedeni orasının buton görünümünde etiket linkleri olmasıdır. Normal bir web sitesi gibi düşünmeyin.
SilÇok teşekkür ederim. Güncel bilgilerinizden faydalandım
YanıtlaSilKusura bakmayın geç yanıt verdiğim için. Yorumunuz için teşekkür ederim. İşinize yaramasına gerçekten sevindim.
Sil1. Lütfen küfür veya hakaret içeren yorum yapmayın.
2. Yorumlara bağlantı (link) bırakmayın.
3. Yorumunuzun yazıyla ilgili olmasına özen gösterin.
4. Yaptığınız yorumun sorumluluğunun size ait olduğunu unutmayın.