
Blog takip et butonu ekleme ilgili olarak sizlere ilk söylemem gereken şey: Özellikle Blogger platformunu kullananlar için çok faydalı bir buton olduğu olacaktır. Çünkü blog takip et butonu sayesinde takipçiler mail adreslerinin dışında, eğer blogger kullanıyorlarsa, blogger admin panelindeki okuma listesine sizi bu sayede eklemiş olacaklar. Bu da kitlemizi arttıracaktır.
Her ne kadar ben blog takip et butonu olarak telaffuz etsem de aslında bu özellik Blogger ile hayat bulan bir platform özelliğidir. Bu nedenle “Blogger takip et butonu” olarak da adlandırılabilir.
Şimdi isterseniz daha fazla uzatmadan blog takip butonumuzu, bloğumuza nasıl ekleyebileceğimize bakalım. Buton deyince gözünüz korkmasın aslında çok kolay bir işlem. Şimdi adım adım işlemlerimize başlayalım.
Yazımı kullanarak blog takip et butonu ekleme işlemini yapamadıysanız, herhangi bir noktada hata yapmış olabilirsiniz.
Eğer isterseniz aşağıdaki videomu da izleyerek yapmayı deneyebilirsiniz.
1. ADIM
Öncelikle Blogger’a giriş yapalım. Karşımıza bildiğiniz gibi admin paneli gelecektir. Buranın linkindeki Blogger ID adresimizi aşağıda gördüğünüz gibi alın ve kopyalayın. Bir sonraki adımda bize lazım olacak.
 |
| Blogger id nasıl bulunur? |
Şimdi diğer adıma geçelim…
2. ADIM
Bu adımda aşağıdaki linki tıklayalım ve butonumuzun HTML ve CSS kodlarını oluşturacağımız web sitesine gidelim.
Bu sitede öncelikle soldaki butonlardan birini seçelim.
 |
| online blog buton kodu oluşturma |
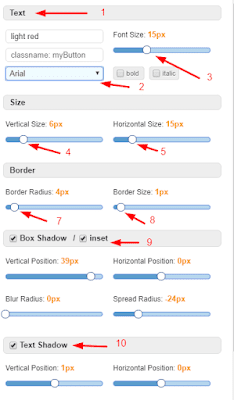
Şimdi ekranın sağ tarafından butonumuzun özelliklerini belirlememiz gerekiyor. En üst kısımdan başlarsak bu alanlar şu şekildedir:
 |
| Blog Buton Ayarları |
- Text : Bu alana “Takip Et” veya “Abone Ol” yazalım.
- Arial : Bu alandan yazı tipini değiştirebilirsiniz.
- Font Size: Butonun içine yazdığımız yazının büyüklüğünü artırıp azaltabiliriz.
- Vertical Size : Butonun enini artırır veya azaltır.
- Horizontal Size : Butonun boyunu artırır veya azaltır.
- Border Radius : Butonun kenarlarının yuvarlaklığını artırır veya azaltır.
- Border Size : Butonun çevresindeki çizginin kalınlığını ayarlar.
- Box Shadow : Butona gölge vermeye yarar.
- Text Shadows : Butonun içine yazdığımız yazıya gölge vermeye yarar.
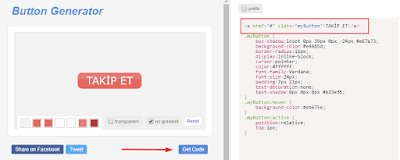
Artık sağdaki menünün anlamlarını biliyoruz. Buna göre butonumuza istediğimiz şekli ve boyutları verebiliriz. Ben aşağıdaki gibi bir buton yaptım.
 |
| Online blog butonu yapımı |
Butonumuzu hazırladıktan sonra aşağıdaki gibi “Get Code” yazan yere tıklıyoruz. Burada butonumuzun kodları var. Önce yukarıdaki gibi kırmızı işaretli olan kodları kopyalıyoruz. Bir sonraki adımda bu kodları yapıştıracağımız yere bakacağız. Bu arada buton sitesini sakın kapatmayın. Çünkü kodların kalanını buradan kopyalayacağız.
3. ADIM
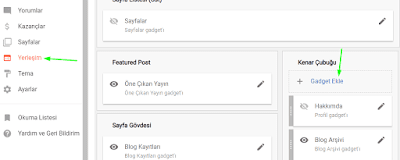
Öncelikle blogger panelimize dönüyoruz. Sonra Yerleşim>Gadget Ekle diyoruz. (Gadget Ekle dediğimiz yer, butonumuzun yeri olacağı için temanıza göre istediğiniz yeri seçin) Açılan pencerede HTML/JavaScript’i tıklıyoruz.
 |
| Blogger Gadget Ekleme |
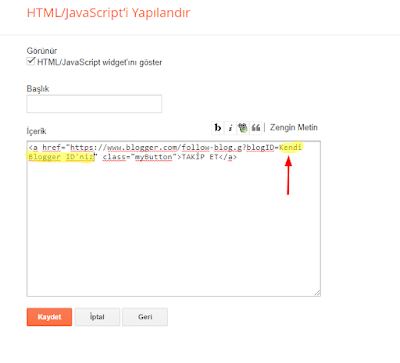
Az önce kopyalamış olduğumuz buton kodumuzu buraya yapıştırıyoruz. Hemen sevinmeyin! Daha bitmedi… Birkaç işlemimiz daha kalıyor geriye.
 |
| Blogger ID ekleme |
Yukarıdaki resimde gördüğünüz işaretli yere içerisinde Blogger ID’mizin de olduğu linki yapıştırıyoruz.
Yani şu linki: https://www.blogger.com/follow-blog.g?blogID= buradan kopyalayın ve aşağıdaki resimde Kendi Blogger ID’niz yazan yere 1. ADIM’da gösterdiğim Blogger ID’nizi yapıştırın. Son olarak kaydete basın ve pencere kapansın.
 |
| Kendi Blogger ID'nizi Yapıştırın |
Şimdi son olarak buton kodlarımızın kalan kısmını buton sitesinden aşağıdaki şekildeki gibi kopyalayalım.
 |
| Buton kodlarının kalanını alalım |
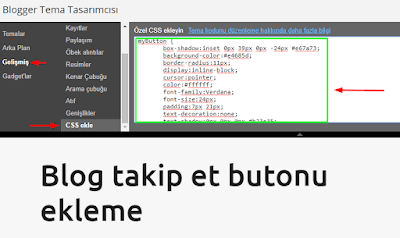
Ve tekrardan blogger admin panelini açalım. Buradan Tema>Özelleştir kısmına girelim. Açılan yeni sayfadan Gelişmiş>CSS Ekle kısmına gelelim ve sağdaki beyaz alana kodlarımızı aşağıdaki resimde olduğu gibi yapıştıralım.
 |
| Css Kodlarını yapıştırılaım |
Ve ardından da Bloğa uygula butonuna basalım. İşte hepsi bu kadar! Artık aşağıdaki gibi bir Takip Et butonunuz var.
 |
| Blog Takip Et Butonu Nasıl Yapılır? |
Blog takip et butonu ekleme işlemi gördüğünüz gibi aslında zor değil. Ancak konuya yabancı olanlara zor gibi görünebilir. Bu buton sayesinde bloğunuzun trafiğinin uzun vadede olumlu yönde gelişeceğine inanıyorum.
Yazımı kullanarak blog takip et butonu ekleme işlemini yapamadıysanız, herhangi bir noktada hata yapmış olabilirsiniz.
Eğer isterseniz aşağıdaki videomu da izleyerek yapmayı deneyebilirsiniz.
👉BONUS
Eğer takip et butonunuzun altına, benim bloğumda olduğu gibi, bir şeyler yazmak isterseniz bunu kolayca yapabilirsiniz. Bunun için Yerleşim bölümüne eklediğimiz gadgeti açın ve en sondaki </a> işaretinin hemen ardından aşağıda vermiş olduğum kodları yapıştırın.
<div align="center"><h3><b>Buraya istediğiniz herhangi bir şeyi yazın</b></h3><h4>Buraya istediğiniz herhangi bir şeyi yazın</h4></div>
Umarım yazım işinize yaramıştır. Herhangi bir sorunuz olursa yorumlar bölümünden bana sorabilirsiniz.
Herkese saygılar, sevgiler…






15 Yorumlar
Hocam yaptım ve çok çok güzel bir görünümü oldu. Daha önce kimse anlatmamis bunu. Ne kadar teşekkür etsem azdır size. Elinize sağlık. Abone oldum.
YanıtlaSilçok teşekkürler gerçekten çok faydalı oldu, ellerinize sağlık.
YanıtlaSilGeç yanıt için kusura bakmayın. Yoğunluktan fırsat bulamadım bir türlü. Ben teşekkür ederim.
SilTeşekkürler..
YanıtlaSilBen teşekkür ederim.
Silolmadı
YanıtlaSilMerhaba, bu blogta gördüğünüz takip et butonu da aynı şekilde yapıldı. Belki temanız izin vermiyordur.
SilBu yorum yazar tarafından silindi.
YanıtlaSilMerhabalar tema bolumunu secip ozellestir diyorum gelişmiş kısmında css ekle diye bir panel maalesef ki yok. Ya da ben bulamadım 🤦🏼♀️
YanıtlaSilMerhaba, özelleştirin içinde Theme Colors var. Onun sağındaki ufak oku tıklayın en alta inin CSS Ekleyi göreceksiniz.
SilCss kısmı güncellenmiş versiyonda yok. Nasıl yapmalıyım? :))
YanıtlaSilMerhaba öncelikle anlatım için teşekkür ediyorum. Biraz detaylarda zorluk yaşasam da yorumlarda verdiğiniz bilgileride ekleyerek sonuca ulaştım. Ancak sorun şu ki buton dikey görünüyor. Buna dair bir bilginiz var mı ?
YanıtlaSilistatisklere giriş yaptığınızda üst kısımda bıulunuyor.
SilAnlatım için teşekkürler ama bir sorum olacak o butona basınca yenibir blog sayfası açmak için yönlendirme veriyor ne yapmalıyız.
YanıtlaSilGüzel anladım umarım klasik temada işimize tarar deneyeceğim.
YanıtlaSil1. Lütfen küfür veya hakaret içeren yorum yapmayın.
2. Yorumlara bağlantı (link) bırakmayın.
3. Yorumunuzun yazıyla ilgili olmasına özen gösterin.
4. Yaptığınız yorumun sorumluluğunun size ait olduğunu unutmayın.