
Blogger kod kutusu ya da Codebox özellikle web sitelerinde kod
paylaşanların sıkça ihtiyaç duyduğu bir özelliktir. Genellikle teknik, kod
paylaşımı ya da benim gibi Blogger düzenleme ile ilgili paylaşımlarda bulunan
webmasterlar, bir kod paylaşmak istedikleri bunu normal bir yazı gibi
paylaştıklarında ya çok çirkin durmakta ya da okuyanlar tarafından
anlaşılamamaktadır.
Blogger kod kutusu ekleme
işlemi de işte bu noktada önemli bir gereksinim olarak biz bloggerların
karşısına çıkmaktadır.
Bunun en önemli nedeni, o kadar emek vererek ve ekran görüntüleri alarak hazırladığımız yazıların okuyucular tarafından anlaşılamaması bütün emeklerimizin boşa gitmesi anlamına gelir. Bu nedenle de kesinlikle bloglarımızda bir kod kutusunun bulunması gerekmektedir.
İyi de kod kutusu blogger’a nasıl eklenir? Dediğinizi duyar gibiyim. Hiç endişe etmeyin. Bu işlem aslında çok basit ancak benim yaptıklarımın aynısını eksizsiz yapmalısınız.
Dilerseniz hemen başlayalım. Buyurun…
#Öncelikle blogger’a giriş yapın ve Blogger panelinden Tema > Özelleştir butonlarını sırasıyla tıklayalım.
Ardından aşağıda size verdiğim şu
kodları kopyalayın.
.code { background:#f5f8fa; background-repeat:no-repeat; border: solid #5C7B90; border-width: 1px 1px 1px 20px; color: #000000; font: 13px 'Courier New', Courier, monospace; line-height: 16px; margin: 10px 0 10px 10px; max-height: 200px; min-height: 16px; overflow: auto; padding: 28px 10px 10px; width: 90%; } .code:hover { background-repeat:no-repeat; }
Gelişmiş > CSS Ekleye basarak
açılan pencereye bu kodları yapıştırın. Ardından da sağ üst köşedeki turuncu “Blog’a
Uygula” butonuna bastıktan sonra Blogger’a dön diyelim.
Şimdide Blogger panelinden normal
bir yazı yayınlarken ne yapıyorsak onu yapacağız. Kayıtlara gelip Yeni yayın
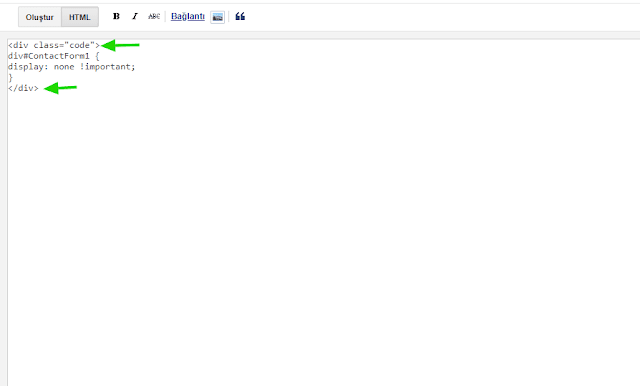
diyelim. Açılan sayfada sol üstten HTML butonuna basalım. Burada aşağıda
verdiğim kodların arasına kendi kodlarınızı eklemelisiniz.
<div class=”code”>
Buraya kendi kodlarınızı ekleyin
</div>
Yani şu şekilde;
Daha sonra sağ üst köşedeki
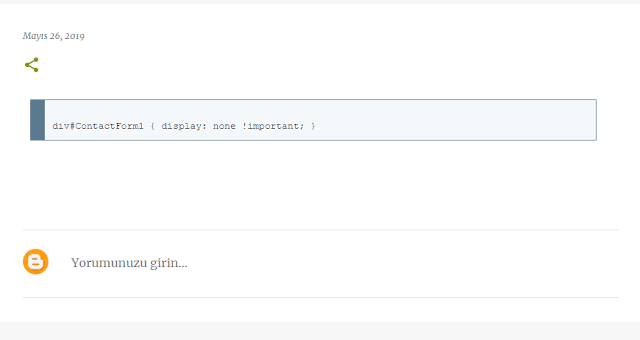
yayınla butonuna basalım. Şimdi bloğumuzu açtığımızda, yayınımızın içinde kod kutusunu
görmemiz gerekiyor. Aşağıdaki gibi bir kod kutusu göreceksiniz.
Bu arada şunu da hemen
belirteyim. Yukarıdaki kodu her yazıda eklememiz gerekiyor. Bilginize…
Eğer kod kutusunu göremiyorsanız,
yukarıda anlattığım adımlardan birinde hatalı ya da eksik bir işlem
yapmışsınızdır. Tüm yaptıklarınızı silip yeniden yapın. Düzelecektir.
Şayet sorun hâlâ devam ediyorsa,
yorum bölümünde yaşadığınız sorunu ayrıntılı olarak anlatırsanız size yardımcı
olmaktan mutluluk duyarım.
Blogger kod kutusu (Codebox) ekleme işlemi bu kadardı.
Umarım bilgiler işinize yarar.










4 Yorumlar
Hocam merhaba, bir sorum olacaktı. Ben yaptım oldu ancak kodların bir kısmı dışarda kalıyor. Bir türlü düzeltemedim. Nasıl duzeltebilirim?
YanıtlaSilMerhaba, kodların bir kısmı dışarıdaysa yazıyı yayınlamadan önce blogger kayıt ekranında HTML bölümünü açıp kodları ekleyin ve alttan-üstten boşluk bırakın. Sonra yazıları ekleyin. Sorun düzelecektir
Silbenim blogda böyle bir özellik gözükmüyor neden acaba
YanıtlaSilOnun nedeni şu bu makaleyi yazdığımda Blogger henüz güncellenmemişti ondan. Farklı bir yerde ama her blogta bu özellik var.
Sil1. Lütfen küfür veya hakaret içeren yorum yapmayın.
2. Yorumlara bağlantı (link) bırakmayın.
3. Yorumunuzun yazıyla ilgili olmasına özen gösterin.
4. Yaptığınız yorumun sorumluluğunun size ait olduğunu unutmayın.