
Yukarı çık butonu ekleme
son zamanlarda birçok blogger’ın ya da evden yazı yazarak para kazananların
sıkça cevap aradığı sorularından biridir. Merak edip Google üzerinde şöyle bir
“yukarı çık butonu ekleme” şeklinde arama yaptığımda birçok farklı sonucun
olduğunu fark ettim. Ancak arama sonuçlarında çıkan bu sitelerin büyük
kısmındaki yorumlardan anladığım kadarıyla ya kodlar zamanla bozulmuş ya da
karmaşık anlatımdan dolayı bazı blogger arkadaşlar bloglarında yukarı çık
butonu ekleme işlemini yapamamışlar.
Ben de buradan yola çıkarak derli
toplu, kodların sorunsuz çalıştığı bir yukarı çık butonu ekleme yazısını kaleme
almak istedim.
Şimdi isterseniz daha fazla
oyalanmadan işlemlerimize başlayalım…
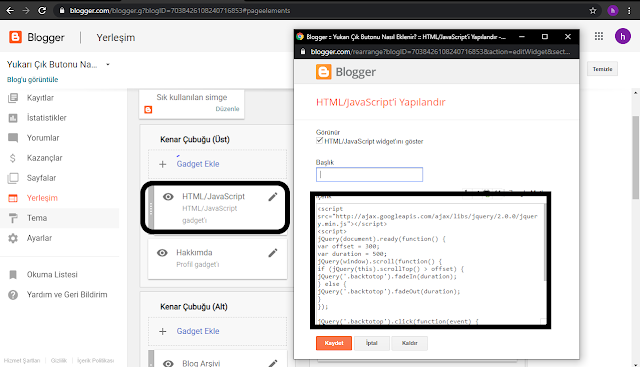
1. ADIM
Öncelikle Blogger yönetici
panelimize giriş yapalım.
Son olarak aşağıdaki kodları bu alana yapıştıralım.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js"></script>
<script>
jQuery(document).ready(function() {
var offset = 300;
var duration = 500;
jQuery(window).scroll(function() {
if (jQuery(this).scrollTop() > offset) {
jQuery('.backtotop').fadeIn(duration);
} else {
jQuery('.backtotop').fadeOut(duration);
}
});
jQuery('.backtotop').click(function(event) {
event.preventDefault();
jQuery('html, body').animate({scrollTop: 0}, duration);
return false;
})
});
</script>
<a href="#" class="backtotop">Back to Top</a>
2. ADIM
]]></b:skin> kodunu
bulduğumuz yerin bir satır üstüne aşağıda yer alan kodları yapıştıralım.
.backtotop {
position: fixed;
bottom: 10px;
right: 0px;
color: #000000;
background-color: #ffffff;
font-size: 12px;
padding: 10px;
text-transform: uppercase;
letter-spacing: 1.0px;
}
.backtotop:hover {
background-color: #333333;
color: #ffffff;
text-decoration: none;
}
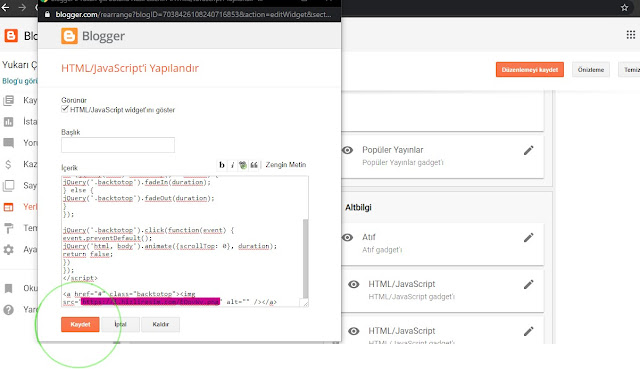
Ve son olarak kaydet butonunu
tıklayalım.
(Bu alandan ayrıca yukarı çık
butonunu özelleştirebilmemiz de mümkün)
Eğer HTML kodları üzerinde
yaptığınız değişiklikleri kaydedemezseniz, geri yapıp sayfanın en altından
“Klasik Görünüme Geri Dön” yazısına tıklayın.
3. ADIM
Bu adımda tekrardan birinci
adımda yaptığımız işlemi tekrarlayacağız.
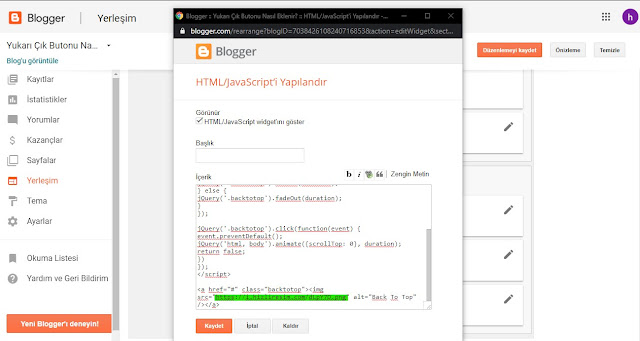
Ardından da aşağıdaki kodları
yapıştıralım.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js"></script>
<script>
jQuery(document).ready(function() {
var offset = 300;
var duration = 500;
jQuery(window).scroll(function() {
if (jQuery(this).scrollTop() > offset) {
jQuery('.backtotop').fadeIn(duration);
} else {
jQuery('.backtotop').fadeOut(duration);
}
});
jQuery('.backtotop').click(function(event) {
event.preventDefault();
jQuery('html, body').animate({scrollTop: 0}, duration);
return false;
})
});
</script>
<a href="#" class="backtotop"><img src="DIRECT IMAGE URL" alt="Back To Top"></a>
Kodların son satırında fark
ettiyseniz, “DIRECT IMAGE URL” yazan bir alan var.
Buraya istediğimiz bir yukarı çık
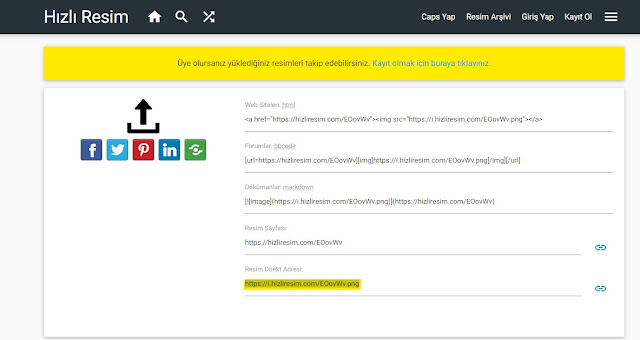
ikonu ekleyeceğiz. Bu nedenle internetten bir yukarı çık ikonu bularak, bu
ikonu herhangi bir resim yükleme sitesine yükleyip linkini kopyalayarak
alacağız.
Ardından da yukarıdaki (DIRECT IMAGE URL yazan yere) alana yapıştıracağız.
Daha sonra bu resmi
hizliresim.com sitesine yüklüyorum.
Bu kopyaladığım linki de yukarıdaki kodlarda DIRECT IMAGE URL yazan yere yapıştırıyorum. Hepsi bu kadar!
4. ADIM
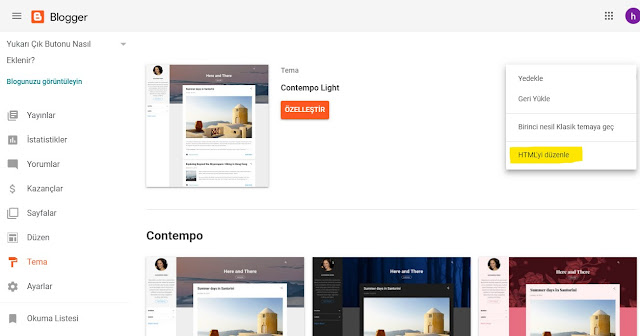
Son olarak ise tekrardan HTML’yi
düzenle bölümüne gireceğiz. Bunun için panelimizden Tema > HTML’yi Düzenle
yazılarını tıklıyoruz.
Daha önce yaptığımız gibi Ctrl+F
tuşlarına aynı anda basalım ve açılan kutuya ]]></b:skin> yazıp
enter’a basalım.
]]></b:skin> kodunu bulduğumuz
yerin bir satır üstüne aşağıda yer alan kodları yapıştıralım.
.backtotop {
position: fixed;
bottom: 10px;
right: 0px;
color: #000000;
background-color: #ffffff;
font-size: 12px;
padding: 10px;
text-transform: uppercase;
letter-spacing: 1.0px;
}
.backtotop:hover {
background-color: #333333;
color: #ffffff;
text-decoration: none;
bottom: 10px;
right: 0px;
padding: 10px;
}
Ve kaydet butonuna basalım. Yani sonuç olarak aynı işlemleri iki kez yapmış olduk. Ancak kodlar her ne kadar birbirlerine benzer görünseler de aralarında bazı farklılıklar var.
Bu yüzden yazıda hata mı var? Diye düşündüyseniz düşünmeyin. Çünkü bu şekilde yapılıyor.
Son olarak bloğu görüntüle diyerek yaptığımız butonu kontrol ediyoruz.
Sonuç olarak, yukarıdaki gibi oldukça güzel görünen bir blogger yukarı çık butonu oluşturmuş olduk.
Eğer anlaşılmayan bir nokta kaldıysa, aşağıdaki videomu da izleyerek blogger yukarı çık butonu ekleme hakkında detaylı bilgi edinebilirsiniz.
Aklınıza takılan herhangi bir nokta olursa, yorumlar bölümünde belirtmeyi unutmayın.














4 Yorumlar
Abi sağolasın işime yaradı güzel oldu. Teşekkürler.
YanıtlaSilHocam çok teşekkürler. Süper bı png buldum çok güzel oldu. Sizin gibi anlatan yok. Sağolun ��
YanıtlaSilHocam süper bilgi paylaşımı. Emeğinize sağlık.
YanıtlaSilÜstad Allah razı olsun senden bı kişi bile düzgün anlatamamış nette. Hep bozuk kodlar vermişler. Bilgiler çok işime yaradı. Çok sağol.
YanıtlaSil1. Lütfen küfür veya hakaret içeren yorum yapmayın.
2. Yorumlara bağlantı (link) bırakmayın.
3. Yorumunuzun yazıyla ilgili olmasına özen gösterin.
4. Yaptığınız yorumun sorumluluğunun size ait olduğunu unutmayın.