
Blog nasıl açılır? Sorusuna bir önceki yazımda giriş yaparak, blog açtıktan sonra ilk önce yapılması gerekenlerden görselleriyle birlikte söz ettim. Ancak Blogger açmak bu kadar kısa sürmüyor maalesef. Bunun nedeni de bir blog açtıktan sonra diğer önemli unsurların karşımıza çıkmasıdır.
Blog nasıl açılır? Yazı dizimin ikinci bölümde bu önemli unsurların
neler olduklarına değineceğim.
Bu yazımda anlatacaklarımı maddeler halinde sıralamam gerekirse şöyle diyebilirim:
Bu yazımda anlatacaklarımı maddeler halinde sıralamam gerekirse şöyle diyebilirim:
1. Ücretli/Ücretsiz Blogger uyumlu tema nasıl bulunur?
2. Blogger uyumlu tema nasıl
yüklenir?
3. Blogger uyumlu tema nasıl
düzenlenir ve Türkçeleştirilir?
4. Blogger’ın kendi temasını
kullanabilir miyiz?
5.
Blogger’ın kendi temasını
düzenlemek
Bir önceki yazımda en son GoogleSearch Console üzerinden site haritası nasıl oluşturulur? Sorusuna yanıt verdikten sonra yazımı sonlandırmıştım.
Bu bölümde ise sizlerin yapması
gereken blogger’a giriş yaptıktan sonra bu 5 maddede anlattıklarımı
uygulamanızdır.
Son maddede anlattıklarım ise
isteğinize bağlıdır. Hazır bir Blogger template kullanmak istemiyorsanız,
beşinci maddede anlattıklarım sayesinde blogger’ın kendi temalarını
özelleştirerek kullanmanız da mümkündür. Karar sizin.
Bu yazımda bulabileceklerinizi bu
5 maddede özetledim. Maddelerin üzerini tıklayarak da o maddeye ulaşmanız
mümkün. İsterseniz Blog nasıl açılır?
Yazımızın ikinci bölümüne zaman kaybetmeden başlayalım. Hadi bakalım…
Blogger Uyumlu Tema Nasıl Bulunur?
Blogger template bulmak Wordpress
temalara göre biraz daha zordur. Ancak zor dediysem gözünüz korkmasın hemen.
Google amca üzerinde İngilizce kelimeler ile arama yapılarak rahatça Blogger
templateleri bulmak mümkün. Bunun için öncelikle Google’ı açalım aşağıdakileri
yazalım.
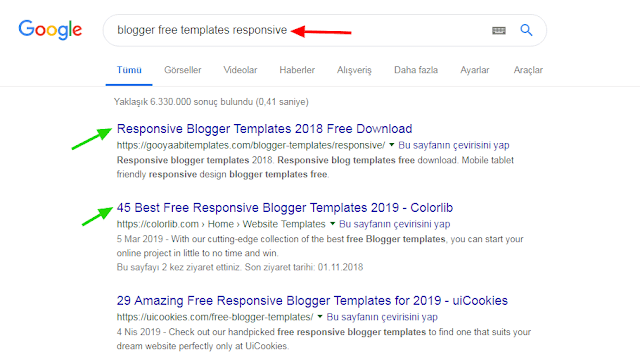
Fotoğraftaki gibi “Blogger free
templates responsive” yazdıktan arama sonuçlarındaki ilk iki sonuç bizim
işimize görebilecek sitelerdir. Sırasıyla bu siteleri inceleyerek, istediğimiz
bir Blogger temasını seçelim.
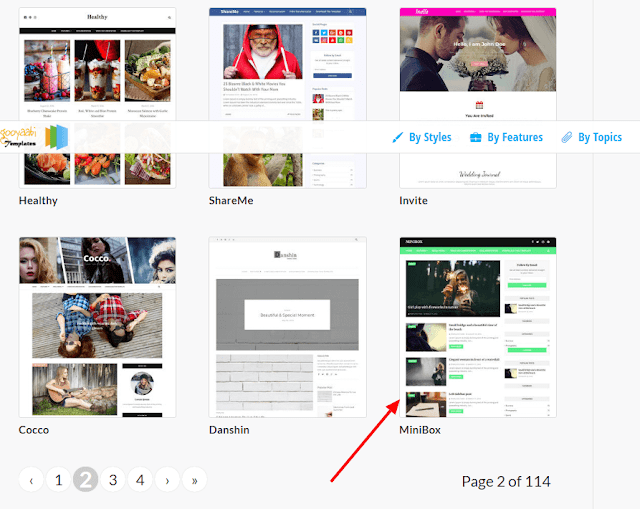
Benim MiniBox adlı tema çok
hoşuma gittiği için bu temayı seçmeye karar verdim. Üstünü bir kere tıkladıktan
sonra Live Preview butonuna basarak, temanın nasıl göründüğünü kontrol
ediyorum. Bunu sizin de yapmanızı öneririm.
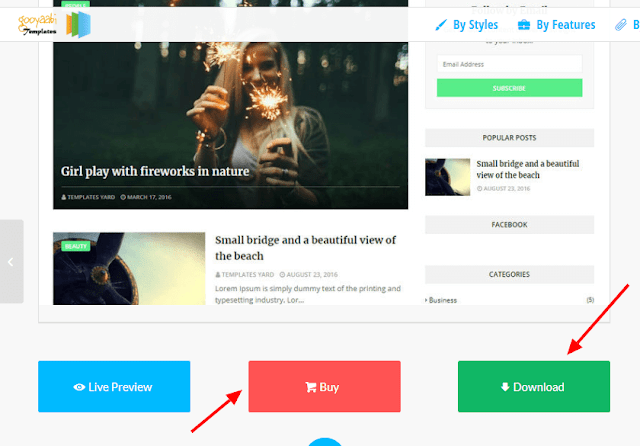
Daha sonra ise eğer ücretsiz
sürümü alacaksam, en sağdaki download butonunu; ücretli sürümü almak istiyorsam
ise ortadaki “Buy” butonunu tıklayarak kart bilgilerimi girmem gerekmekte.
Eğer ücretsiz sürümü kullanmak
istersek ise yeşil download butonuna tıklamamız gerekir. Bu butona
tıkladığımızda direkt rar dosyası bilgisayarımıza inecektir.
Gördüğünüz gibi Blogger uyumlu
template bulmak sanılanın aksine çok kolay.
Bu aşamada şu soruyu sormuş
olabilirsiniz: Ücretsiz ile ücretli Blogger teması arasındaki fark nedir? Bunu
da hemen açıklayayım. Belki bilmeyenler vardır. Ücretsiz temaların en alt
bölümünde tasarımcı web sitesinin adı ve linki vardır. Ayrıca ücretsiz
temaların bazı özellikleri de kısıtlanmış olabilir. Ancak ücretli Blogger
temalarda böyle bir sorun yoktur.
NOT: Ücretsiz temalar en
altındaki footer link ya da tasarımcı adı ve linkini kaldırmak sizlerin de
aklına gelmiştir. Ancak hemen söyleyeyim bu hem etik değil, hem de mümkün
değildir. Bunun nedeni genellikle web tasarımcıların bu linklerin
kaldırılmasını önlemek için php şifreleme yapmalarıdır. Yani HTML düzenle
bölümünden bu link ve tasarımcının adını kaldırdığınız da bloğunuzu açtıktan 2
saniye sonra başka bir siteye (tasarımcının sitesine) yönlendirir ya da
bloğunuz birçok özelliği kullanıma kapanmış olur. Bu nedenle ücretsiz
temalardaki tasarımcı linklerini kaldırmayın.
Blogger’a Tema Nasıl Yüklenir?
Blogger’a tema yükleme işlemi de aslında Blogger uyumlu tema bulmak
kadar kolaydır. Sadece dikkat edilmesi gereken bir iki nokta vardır. Bunlar:
# İndirdiğimiz rar dosyasında xml
uzantılı bir dosya olması gerekmektedir. Eğer inen dosyadan çıkardığınız dosya
xml değilse bu temayı blogger’a yüklememiz imkansızdır diyebilirim.
# Diğer önemli nokta ise bazı xml
uzantılı dosyalar blogger’a yüklendiğinde hata verebilirler. Ancak bu hata
çözümsüz değildir. Bu hatadan da birazdan bahsedeceğim.
1. Öncelikle indirdiğimiz rar
dosyasını bulalım ve üstüne sağ tıklayıp Win RAR > Klasöre çıkart diyelim.
(Aşağıdaki gibi)
2. Ardından klasöre çıkardığımız
dosyayı açalım. İçerisinde XML uzantılı olan dosya bizim kullanacağımı
dosyadır.
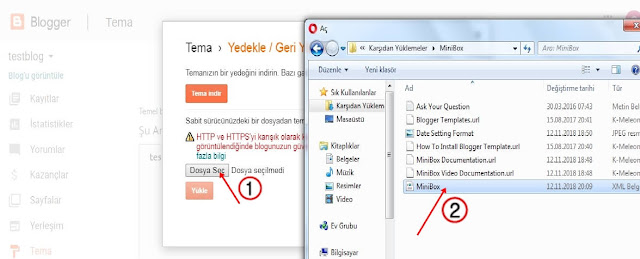
3. Şimdide Blogger Panelimize
gelelim. Tema’ya gelip sağ üst köşedeki Yedekle/Geri Yükle butonuna tıklayalım.
Karşımıza açılan pencerede Dosya seç diyelim ve bilgisayarımızdaki XML uzantılı
tema dosyamızı seçelim.
Aç dedikten sonra karşımıza
Blogger panelinden bir pencere gelecektir. Bu pencerede de “Yükle” butonuna
basacağız. Temamız 3-5 saniye içinde yüklenecektir.
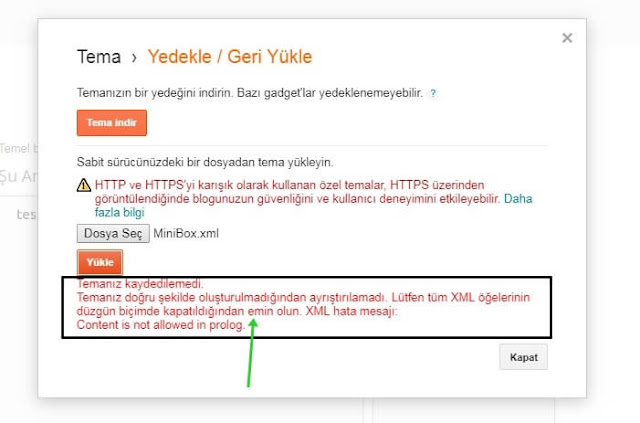
!!! Eğer bu aşamada aşağıdaki
resimdeki gibi bir hata alırsanız sırasıyla aşağıdakileri yapmanız gerekiyor.
Eğer böyle bir tema kaydedilemedi
hatası alırsanız, aşağıdakileri yaparak sorunu çözebilirsiniz:
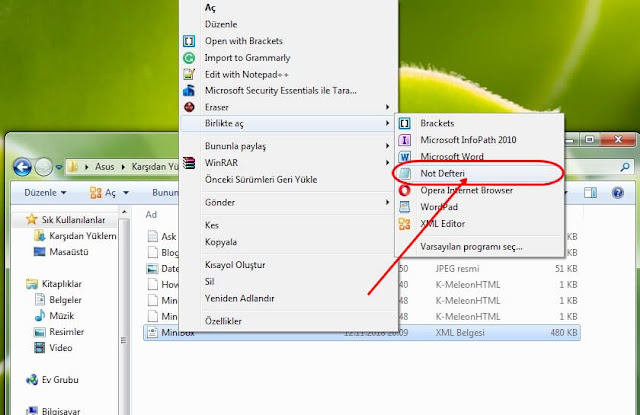
# Bu tip bir hatada öncelikle
temamızın bilgisayarımızdaki dosyasını bulup sağ tuşu tıklayıp Birlikte Aç
dedikten sonra metin belgesini seçmemiz gereklidir.
# Metin belgesi açıldığında
kodları göreceksiniz. CTRL+A ve ardından kopyala yapın. Böylelikle temamızın
tüm kodlarını almış olduk.
# Son olarak ise Blogger
panelimize geleceğiz ve Tema > HTML’yi düzenleye basarak Blogger html
ekranını açacağız. Ardında ise tüm kodları CTRL+A yapıp seçtikten sonra
sileceğiz ve CTRL+V diyerek kendi tema kodlarımızı yapıştırıp Temayı kaydet
diyeceğiz. Böylece temamız yüklenecek.
Blogger Teması Nasıl Düzenlenir ve Türkçeleştirilir?
aslında düşünüldüğü kadar karmaşık değildir. Ancak nedense tema yükleyenlere en zor kısım burası gelmekte. Normalde indirdiğimiz temaların büyük kısmında düzenleme ve dil konusunda problem yaşanmaz.
Blogger tema düzenleme işleminde
en önemli nokta tasarımcısının hazırlamış olduğu dokümantasyondur. Peki, bu
dokümantasyon nerede? Bu dokümantasyona hem tema indirdiğimiz siteden hem de
temayı yükledikten sonra kendi bloğumuzun üst menüsünden görebilir.
Şimdi daha fazla uzatmadan
dokümantasyona bakara tema nasıl düzenlenir? Blogger teması nasıl
Türkçeleştirilir? Bunlara bakalım.
Bu bölümü fotoğraflar üzerinden
anlatmanın verimsiz olacağını düşündüğüm için video olarak anlattım. Atlamadan izlemenizi
öneririm. Elimden geldiğince kısa tutmaya çalıştım.
Blogger’ın Kendi Temalarını Kullanabilir miyiz?
Blogger’ın kendi temaları
üzerinden girmekte gayet mümkün. Özellikle birkaç sene önce eklenen yeni
responsive Blogger temaları oldukça hızlı ve eskiye nazaran çok daha
kullanışlı.
Bazı bloggerlar blogger’ın kendi
temalarını kullanarak yayın yapmaya devam etseler de, şunu söylemek gerekir ki,
Google’a bu temaların geliştirilmesine yeterince önem vermiyor. Bu tabi benim
görüşüm. Çünkü Google gibi bir dev isterse piyasadaki tüm temalardan daha güzel
temaları Blogger platformunda kullanıma açabilir. Bunu yapmadığı içinde
açıkçası ben böyle düşünmeye devam edeceğim.
Kısa cevap vermem gerekirse, evet
blogger’ın kendi temaları kullanılabilir. Fakat bana, siz öneriyor musunuz?
Derseniz doğrusu pek önermiyorum. Çünkü artık birçok web sitesinde Blogger
uyumlu temalar satılmakta. Bu tür temaları kullanmak daha mantıklı gibi
görünüyor.
Eğer illa siz Blogger temalarını
kullanmak isterseniz, hem yerleşime hem de menülere daha fazla müdahale
edilebilen Blogger’ın ilk temalarından olan basit veya soyut temalarını
kullanmanızı öneririm. Ancak bu temaların da mobil görünümlerinin oldukça
çirkin olduğunu söylemem gerekiyor. Sonra demedi demeyin.
E peki, bu temaları nasıl
düzenleyeceğiz derseniz son bölümde bundan bahsedeceğim sizlere. Buyurun…
Blogger’ın Kendi Temasını Düzenlemek
Blogger’ın kendi temaları
arasında benim seçimim, yukarıda da dediğim gibi, blogger’ın en eski teması
olan basit tema olacaktır.
Bu temayı seçmemdeki en önemli
neden ise menülere “hover” efekti verebilmemiz ve görünümünün sadeliğidir.
Ancak siz yeni temalardan birini de seçip modifiye edebilirsiniz.
Şimdi isterseniz adım adım Blogger açmak konusunu Blogger teması
düzenlemek özelinde ele alalım.
1. İlk adım olarak Blogger
panelinden Tema’ya gelip buradan basit başlığı altındaki temalardan birini
seçmek olmalıdır. Seçtikten sonrada Blog’a Uygula dememiz gerekmektedir.
2. Bloğumuz şu an gerçekten de
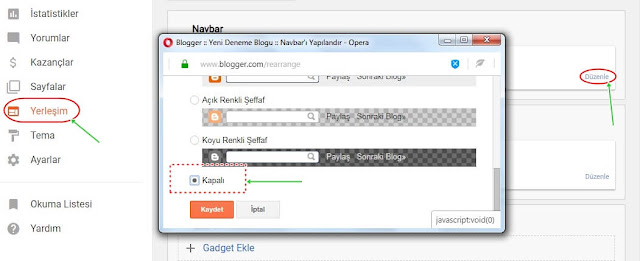
hoş görünmüyor değil mi? O zaman hadi onu biraz güzelleştirelim. İlk
yapacağımız şey blogger’ın kendi arama kutusu olan navbarı kaldırmak olacak
bunun için Yerleşim > Navbar’a gelip Düzenle dedikten sonra açılan
pencereden en aşağıya inerek Kapat dememiz gerekiyor.
3. Bu adımda ise Üst Bilgi
bölümünü düzenleyeceğiz. Ben bu alana yazı yerine yazının fotoğrafını koymak
istiyorum. Bunun için bu alanın boyutlarını öğrenmem gerekiyor. Bunun için bloğumuz
açıp, üst bilgi bölümündeki yazının üstüne gelerek sağ tuş yapıp “Öğeyi Denetle”
diyoruz. Sonrasında aşağıdaki gibi bu alanın boyutlarını öğreniyoruz.
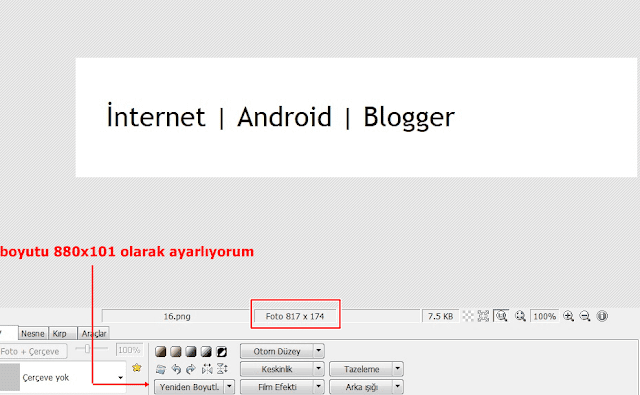
Bu alanın 880x101 px olduğunu
tespit ettikten sonra ise bu alanın fotoğrafını tarayıcımız ya da klavyemizin
Prt Scr SysRq tuşu ile alıyoruz. Bu fotoğrafı önce göz kararı alalım. Daha
sonra istediğimiz boyuta ayarlayacağız.
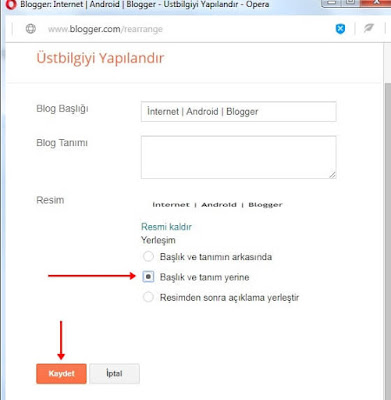
Daha sonra da boyutunu
ayarladığımız yeni fotoğrafı Blogger panele gelip Yerleşim > Başlık >
Düzenle dedikten sonra Resim > Bilgisayardan > Dosya Seç diyerek
fotoğrafımızı seçiyoruz. Ardından da aşağıdaki yapıp kaydet diyoruz ve işlem
tamamlanmış oluyor.
4. Bu adımda bloğumuzun yerleşim
ayarlarını yapacağız. Bunun için önce Tema’ya gelip Özelleştir butonuna
basıyoruz.
Blogger Tema Tasarımcısı
açıldığında Yerleşim sekmesini tıklayıp istediğimiz yerleşim düzenini
seçiyoruz. Ancak benim tavsiyem aşağıdaki fotoğraftaki gibi olacaktır. Ardından
da “Genişlikleri Ayarla” sekmesine geliyoruz ve 1120x320 olarak genişlik
ayarını yapıyoruz. Son olarak ise Sağ üstten Blog’a Uygula diyerek çıkıyoruz.
5. Bu adımda ise bir Menü
yapacağız. Bunun için ise bir kayıt ile etiket oluşturmamız gerekli. Normal bir
blog yayını yapar gibi Kayıtlara gelip Yeni Kayıt diyoruz. Etiket bölümüne
menüde hangi başlıkları istiyorsak onları yazıp kaydedip çıkıyoruz.
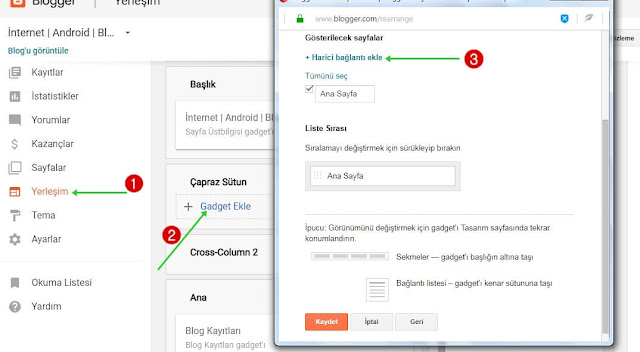
Şimdi ise aşağıdaki gibi Yerleşim
> Gadget Ekle > Harici Bağlantı Ekle diyoruz.
Açılan ufak pencerede bizden
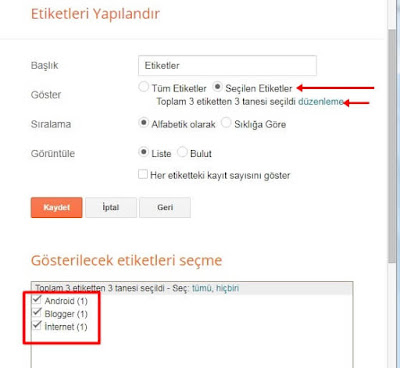
Sekmenin Adını ve link isteyecektir. Linki almak için önce panelden Yerleşim
> Gadget Ekle > Etiketler’i tıklıyoruz. Ardında da “Seçilen Etiketleri”
tıklayarak alt bölümden 3 etiketi de işaretleyip kaydet diyoruz.
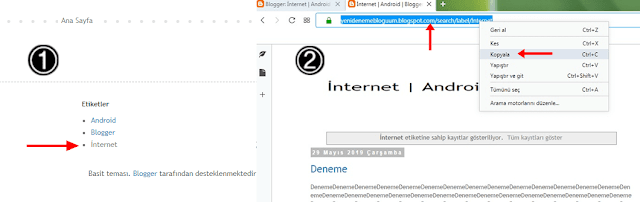
Bu işlemden sonra blog’u
görüntüle diyerek bloğumuzu açıyoruz. Eklediğimiz etiketler artık görünüyor.
İnternet adlı etiketi tıklıyoruz. (Sizinkinde adını ne koyduysanız o etiket)
Ardından da oluşan link tıpkı aşağıdaki gibi kopyalıyoruz. [Bu işlemi tüm
etiketlere uyguluyoruz. Aksi takdirde etiketler menüde görünmezler]
Şimdi tekrardan Blogger panele
dönelim ve yerleşime gelelim. Daha hatırlarsanız Yerleşim > Çapraz Sütun
> Gadget Ekle > Sayfalar şeklinde menü sayfaları oluşturmuş ve Harici
Bağlantı Ekle demiştik. Şimdi az önce kopyaladığımız bu linki aşağıdaki gibi bu
alana yapıştıralım ve kaydedelim.
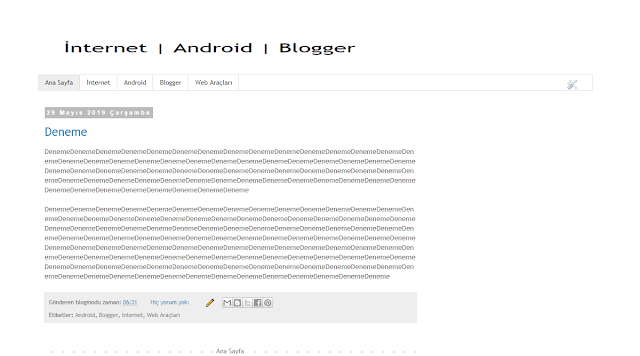
Sonrasında bu işlemi tüm
etiketlere uygulayalım ve nasıl göründüğüne birlikte bakalım.
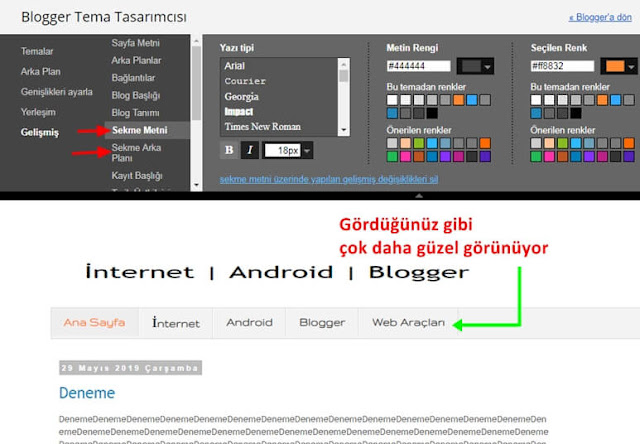
6. Bu adımda menü görünümünü
biraz daha güzel hale getireceğiz. Bu da aslında oldukça basit bir işlemdir.
Öncelikle Tema’ya gelip özelleştir diyoruz. Blogger Tema Düzenleyicisi açılacaktır.
Burada Gelişmiş sekmesi tıklıyoruz.
7. Şimdiyse sabit olan hakkımda
ve iletişim sayfalarını bu menüye eklememiz gerekiyor. Bu ise en basit olan
bölümdür.
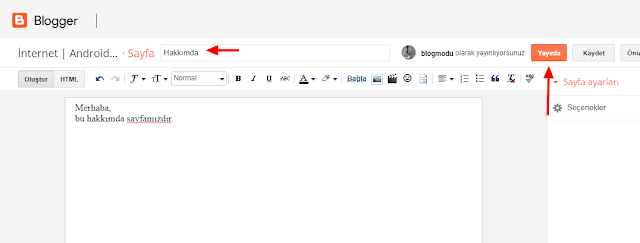
Yerleşim > Sayfalar > Yeni
Sayfa yolunu takip ederek yeni bir boş sayfa açıyoruz. Bu sayfaya başlık olarak
hakkımda yazıyoruz ve yayınla diyerek çıkıyoruz.
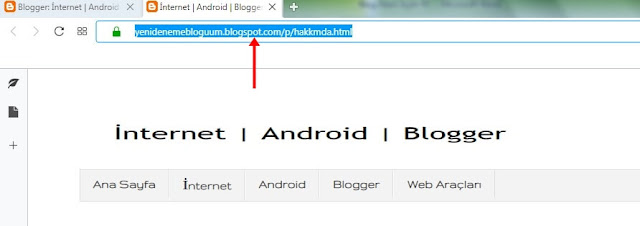
Çıktıktan sonra yine sayfalara
geliyoruz. Bu kez burada “Hakkımda” sayfasının yazılı olduğunu görmemiz
gerekiyor. Buradan aşağıdaki gibi “Görüntüle” butonuna basıyoruz.
Açılan yeni sayfanın linkini
kopyalıyoruz.
Bu linki yapıştırmak için
Yerleşim > Sayfalar (Çapraz Sütun Altında) bölümüne giriyoruz. Burada “Hakkımda”
yazısını göreceksiniz. Sol yanındaki kutucuğa tik koyup en aşağıya inerek “Kaydet”
diyoruz.
Aynı işlemi iletişim sayfası
içinde yapıyoruz.
Eğer iletişim sayfasında
Ad/E-Mail/Mesaj bölümü olan bir iletişim formu istiyorsanız bunu da kolaylıkla
yapmanız mümkün. Bunun için “Blogger Siteye İletişim Formu Ekleme” adlı
yazımdan faydalanabilirsiniz.
Unutmadan bütün sayfaların ve
menüleri stil, renk gibi özelliklerini kendi isteğinize göre
değiştirebileceğinizi de hatırlatmak isterim.
8. Bu adımda sağ tarafta bulunan
side bara popüler yayınlar ekleyeceğiz. Öncelikle Yerleşim > Gadget Ekleye
gelelim ve popüler yayınlar seçip kendimize göre ayarlayalım. Bun yayın
sayısını 4 olarak ayarladım.
9. Şimdide side bara, en üste,
arama kutusu ekleyelim. Gadget Ekle dedikten sonra HTML/Javascript’i seçiyoruz.
Sonrada aşağıda size verdiğim kodları buraya yapıştırıp kaydet diyoruz. Bu
kadar basit!
NOT: Fikir sahibi olmanız adına, arama
kutusu aşağıdaki gibi görünmektedir.
<style
type="text/css">
#hbz-searchbox {
min-width: 250px;
margin: 10px auto;
border-radius: 3px;
overflow: hidden;
max-width: 300px;
}
#hbz-input {
width: 59.2%;
padding: 10.5px 4%;
font: bold 15px "lucida
sans", "trebuchet MS", "Tahoma";
border: none;
background-color: #EEE;
}
#hbz-input:focus {
outline: none;
background-color: #FFF;
box-shadow: 0 0 2px #333333 inset;
}
#hbz-submit {
overflow: visible;
position: relative;
float: right;
border: none;
padding: 0;
cursor: pointer;
height: 40px;
width: 32.8%;
font: bold 15px/40px "lucida
sans", "trebuchet MS", "Tahoma";
color: #FFF;
text-transform: uppercase;
background-color: #D83C3C;
}
#hbz-submit::before {
content: "";
position: absolute;
border-width: 8px;
border-style: solid solid solid none;
border-color: transparent #D83C3C;
top: 12px;
left: -6px;
}
#hbz-submit:focus,
#hbz-submit:active {
background-color: #C42F2F;
outline: none;
}
#hbz-submit:focus::before,
#hbz-submit:active::before {
border-color: transparent #C42F2F;
}
#hbz-submit:hover {
background-color: #E54040;
}
#hbz-submit:hover::before {
border-color: transparent #E54040;
}
</style>
<form
id="hbz-searchbox" action="/search"
method="get">
<input type="text"
id="hbz-input" name="q" placeholder="Ara..."
/>
<input type="hidden"
name="max-results" value="8" />
<button id="hbz-submit"
type="submit">ARA</button>
</form>
10. Footer Bölümün alt sol
bölümüne de Popüler yazılar sayfası ekleyeceğim. Bunun için Blogger panelinden
Yerleşime girelim ve en alttaki footer bölümüne gelerek Gadget ekle diyelim.
Ardından “Popüler Yayınları” seçelim. Yayın sayısını 3 olarak ayarlayalım ve
kaydet butonuna basalım.
11. Şu anda bloğumuzun ana sayfasında
tüm yayınlarımızın tamamı görünmektedir. Bu nedenle bu adımda bloğumuza “Devamını
Oku” eklentisi kodları ekleyeceğiz.
Bunun için Tema > HTML’yi
Düzenleye girelim
Ardından CTRL+F yapıp
</head> kodunu bulalım. Bulduğumuz bu kodun hemen üstüne aşağıdaki
kodları yapıştıralım.
<script
type='text/javascript'>var thumbnail_mode = "no-float" ;
summary_noimg = 400;
summary_img = 400;
img_thumb_height = 120;
img_thumb_width = 120;
</script>
<script
type='text/javascript'>
//<![CDATA[
function
removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s =
strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] =
s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1)
? chop : strx.length-2;
while(strx.charAt(chop-1)!=' '
&& strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div =
document.getElementById(pID);
var imgtag = "";
var img =
div.getElementsByTagName("img");
if(img.length<=0) {
imgtag = '<span
style="float:left;margin-right:5px;"><img
src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvlXKlxla7ORX6ulLVojJ4Igb2vFoVh4hanb4INn0HxwJC2lwFh8ZUKeUkOWATk7OKu-___wqI-qXsMTyfneC3y2E72GX2ldDd3rBmKzsNttHsXxN7yAHFYpjZNL8Rn9CyjBUBCOAZBjq4/s0/2nrklth.jpg"
width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
var summ = summary_noimg;
}
if(img.length>=1) {
imgtag = '<span
style="float:left;margin-right:5px;"><img
src="'+img[0].src+'" width="'+img_thumb_width+'px"
height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
}
var summary = imgtag +
'<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>
Ardından HTML ekranında tekrar
CTRL+F yapıp <data:post.body/> kodunu bulalım. Bu kodu silip yerine
aşağıdaki kodları yapıştıralım.
<b:if cond='data:blog.pageType
== "item"'>
<data:post.body/>
<b:else/>
<b:if cond='data:blog.pageType
== "static_page"'>
<data:post.body/>
<b:else/>
<div
expr:id='"summary" +
data:post.id'><data:post.body/></div>
<script
type='text/javascript'>
createSummaryAndThumb("summary<data:post.id/>");
</script>
<a class='more'
expr:href='data:post.url'>Devamını oku...</a>
</b:if>
</b:if>
Bakalım bloğumuz şimdi nasıl
görünüyor.
Eskiye göre çok daha iyi ancak
fotoğrafların boyutları ufak görünüyor. Bunu düzeltmek için </head>
kodunun üzerine eklediğimiz kodların arasındaki img_thumb_height = 120 kodunu
bulun, bir altındaki kodla birlikte 120 yazan bölümleri kendinize göre
değiştirin. Ben bunları 250 yapacağım.
12. Bu adımdaysa alt bölümde
gözüken kayıtlar (atom) yazının nasıl kaldırılabileceğine bakacağız.
Bunun için Tema > HTML’yi düzenle dedikten sonra CTRL+F diyelim ve
<b:include name=’feedLinks’/> kodunu bulalım ve silelim. Bunu yapınca
kayıtlar (atom) yazısı kalkacaktır.
13. Şimdi de bloğumuzun en
altında bulunan Blogger tarafından desteklenmektedir yazısının nasıl
kaldırılacağına bakalım.
Powered by Blogger ya da Blogger
tarafından desteklenmektedir yazısını kaldırmak için tekrar Tema >
HTML’yi düzenle bölümüne girelim. Ardından ]]></b:skin> kodunu
bulalım. Bu kodun bir satır üstüne aşağıdaki kodu ekleyelim.
#Attribution1 {
height:0px;
visibility:hidden;
display:none
}
Artık “Blogger tarafından desteklenmektedir” yazısı görünmeyecektir. Şimdi
isterseniz bloğumuzun en son haline ve nasıl göründüğüne bakalım.
Blogger açmak ya da blog açmak
konularına değindiğim bu yazıda aslında eklenebilecek daha pek çok şey var
ancak diğer eklenti ve özelliklere de başka yazılarda değinmek istiyorum.
Umarım blog nasıl açılır?
Sorusuna iyi yanıtlar verebilmiş ve size rehber tadında bir yazı
hazırlayabilmişimdir.
Her neyse,
Herkese saygılar ve sevgiler…
Herkese saygılar ve sevgiler…









































1 Yorumlar
ABİ BU KAYITLAR YAZINI KALDIRAMADIM KODU BULAMADIM LÜTFEN YARDIM EDERMİSİN
YanıtlaSil1. Lütfen küfür veya hakaret içeren yorum yapmayın.
2. Yorumlara bağlantı (link) bırakmayın.
3. Yorumunuzun yazıyla ilgili olmasına özen gösterin.
4. Yaptığınız yorumun sorumluluğunun size ait olduğunu unutmayın.